Der How-to-Guide für Responsive Images

Wie lassen sich Bildinhalte optimal in responsiven Websites darstellen? Diese Frage lässt sich pauschal schwer beantworten, denn die Integration kann über verschiedene Methoden realisiert werden und ist abhängig von Inhalt und Format der Motive. Die hohe Dynamik der Seiten, bedingt durch die Bandbreite verschiedener Ausgabemedien vom Smartphone bis zum Smart-TV (und darüber hinaus) steht dabei dem Wunsch entgegen, die Bilder und deren Kernaussage auf jedem dieser Endgeräte optimal in Szene zu setzen.
Doch es gibt Wege, diesem Anspruch auch in einer responsiven Seitenstruktur gerecht zu werden. Im Folgenden werden die grundlegenden Varianten dynamisch reagierender Bildinhalte vorgestellt, sowie darauf aufbauende Optimierungsmöglichkeiten in der Darstellung. Im Anschluss wird auf das leicht unterschätzte Thema Performance und die Optimierung auf technischer Seite eingegangen. Viele der Methoden lassen sich dabei auch auf Bewegtbildinhalte anwenden.
Basics
Um Bildinhalte in ein dynamisches Layout zu integrieren, müssen wir zunächst bestimmen, wie sich ein Bildmotiv bei größer oder kleiner werdendem Viewport verhalten soll. Hierzu können wir aus ein paar grundlegenden Verhaltensmustern wählen.
1. Skalieren im gleichen Seitenverhältnis
Die einfachste Methode besteht darin, ein Bildmotiv 1:1 zu skalieren. Wird also der Viewport breiter, wird auch das Bild zu gleichen Anteilen in Breite und Höhe wachsen. Die Skalierung lässt sich natürlich begrenzen, so dass ein Motiv ab einer gewissen Viewport-Breite nicht mehr wächst und dann nur noch im Weißraum ausgerichtet wird.
Ein anderes Skalierungsverhältnis kommt in der Regel nicht in Frage, da das Motiv sonst verzerrt wird. Insofern gehe ich auf diese Möglichkeiten hier nicht weiter ein.

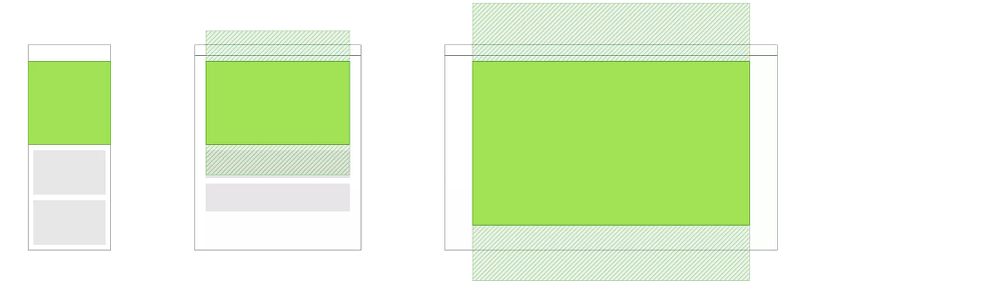
2. Horizontaler Überlauf
Bei dieser Methode skaliert zwar der sichtbare Bildbereich mit dem Viewport, nicht aber das darin liegende Motiv. Man kann sich das Ganze wie ein Foto in einem flexiblen Bilderrahmen vorstellen, der sich der Größe des Viewports anpasst. Beim horizontalen Überlauf bleibt die Höhe des Rahmens fest, er wird lediglich schmaler oder breiter. Im Ergebnis werden seitliche Bildbereiche bei kleiner werdendem Viewport maskiert, bei größer werdendem Viewport sichtbar.
Um Extreme zu vermeiden, kann die feste Höhe des Rahmens bei jedem Breakpoint nachjustiert werden.

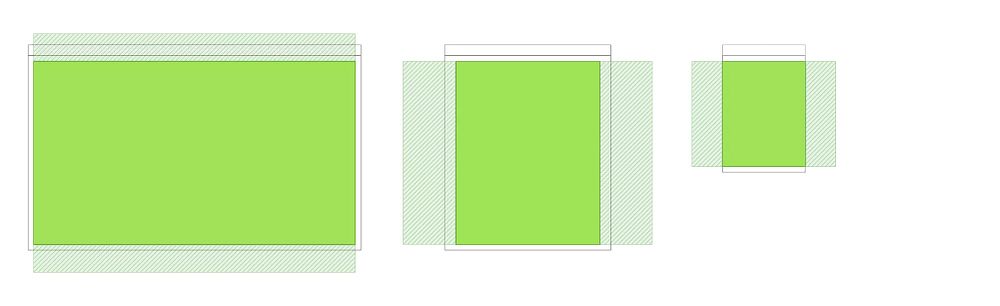
3. Vertikaler Überlauf
Auch hier greift die Analogie zum Bilderrahmen, nur dass das Foto jetzt mit der Breite des Rahmens mitskaliert. Durch die feste Höhe wird das Motiv bei breiter werdendem Viewport oben und unten maskiert.
Auch hier kann die feste Höhe des Rahmens bei jedem Breakpoint nachjustiert werden, um Extreme zu vermeiden.

4. Vollbild (variabler Überlauf)
Die letzte Option stellt die Ausgabe im Vollbild dar. Damit wird der sichtbare Bildbereich auf 100 Prozent Breite und Höhe des Browser-Inhaltsbereichs aufgezogen (wobei hier prinzipiell jeder Prozentwert denkbar ist). Das darin liegende Motiv wird so skaliert, dass der Bildbereich immer voll ausgefüllt ist, also mindestens 100 Prozent Höhe und 100 Prozent Breite erreicht werden. Je nach Seitenverhältnis entsteht dabei ein horizontaler oder vertikaler Überlauf.

Finetuning
Die beschriebenen Lösungen haben häufig den Nachteil, dass der sichtbare Bildausschnitt auf einer bestimmten Breite funktioniert, bei wesentlich größerem oder kleinerem Viewport aber ungünstig ausfällt. Eine übergroße oder zu kleine Skalierung des Motivs beeinträchtigt die Erkennbarkeit der Inhalte. Oder es werden relevante Bildbereiche, zum Beispiel Personen im Bild, ungünstig oder komplett abgeschnitten.
Um dieses dynamisch bedingte Verhalten zu kompensieren, müssen wir weitere Methoden ergänzen.
1. Austausch der Motive
Die simpelste Variante, den Bildausschnitt zu korrigieren, besteht darin, verschiedene Motive für unterschiedliche Breakpoints oder Devices einzusetzen. Allerdings bedeutet dies zugleich eine höhere Anzahl an Motiven und damit mehr Pflegeaufwand.

2. Justieren des Bildmittelpunkts
Bei dieser Methode verlagern wir (via transform-origin) den Mittelpunkt des Bildes, von dem aus das Motiv skaliert oder maskiert wird. Ist z. B. eine Person links im Bild, können wir den Mittelpunkt dorthin verschieben – das Motiv wird dann im Bedarfsfall rechtsseitig deutlich stärker maskiert oder skaliert als links. Die Position des Mittelpunkts bleibt dadurch relativ konstant an derselben Position für jede erdenkliche Viewport-Breite – und die Person immer sichtbar im Bildausschnitt.

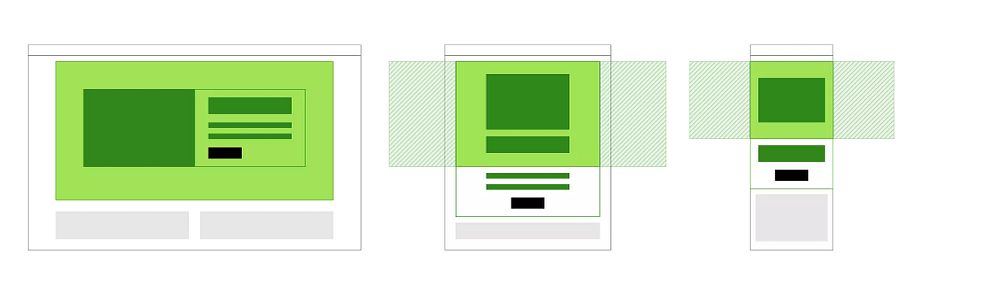
3. Bildkompositionen mit mehreren Ebenen
Insbesondere Teaser bestehen häufig aus einer Komposition mehrerer Elemente wie Fotos, Grafiken, Texte und Buttons. Aber auch reine Fotomotive können aus mehreren Ebenen zusammengesetzt werden (Vordergrund und Hintergrund), um z. B. eine Tiefenwirkung zu erzielen. Statt diese in Kompositionen zu rendern, können sie auch dynamisch aus mehreren Einzelteilen und Ebenen zusammengesetzt werden.

Die Elemente können dadurch nicht nur separat animiert werden, sondern unterschiedlich auf die Anpassung des Viewports reagieren und je nach Breakpoint neu arrangiert werden. So kann das Hintergrundmotiv einen horizontalen Überlauf vorweisen, während die darauf liegende Grafik im 1:1-Verhältnis skaliert. Texte und Buttons werden bei kleiner werdendem Viewport schrittweise aus dem Motiv nach unten in einen separaten Bereich ausgelagert, um dieses nicht zu verdecken.
Das Arbeiten mit Bildkompositionen erfordert allerdings die Einigung auf ein festes Regelwerk (fest definierte Template-Typen) und sollte immer gegen das angestrebte Performance-Budget gemessen werden, da sie deutlich mehr Code (und DOM-Elemente) als simple Motive implizieren können. (Hintergründe zum Performance-Budget: http://bradfrost.com/blog/post/performance-budget-builder/)
Unter der Haube
Neben diesen eher optischen Qualitäten gibt es auch auf technischer Seite ein paar Performance-Stellschrauben.
1. Dynamischer statt vorgerenderter Text
Eigentlich eine Selbstverständlichkeit, die hier trotzdem noch einmal erwähnt werden soll: Textinhalte sollten, wenn es sich nicht um außergewöhnliche Schmuckschriften oder Logos handelt, dynamisch ausgegeben und nicht als Bilder vorgerendert werden. So ergeben sich für die betroffenen Texte nämlich die folgenden Vorteile:
- Sie sind maschinell lesbar/als Text erfassbar.
- Sie werden unabhängig vom Bildinhalt (also schneller) geladen.
- Sie können unabhängig vom Bildinhalt fließen, skalieren und angeordnet werden.
- Sie können individuelle Transitions und Animationen vorweisen.
2. Optimierung der tatsächlichen Performance
Die Performance einer Website spielt insbesondere bei mobiler Internetverbindung eine entscheidende Rolle. Höhere Ladezeiten stehen häufig im direkten Verhältnis zu einer höheren Bounce-Rate – schon Veränderungen im Millisekundenbereich beeinflussen messbar die Anzahl der Nutzer eines Angebots.
Um das Datenvolumen von Bildinhalten zu minimieren, sind bestimmte Bildformate sinnvoll:
- WebP als hoch-komprimiertes Bildformat (https://developers.google.com/speed/webp/). Dieses wird mindestens von Chrome und Opera unterstützt.
- Komprimierte PNGs oder JPEGs als Fallback (Photoshop-Export bietet nicht die beste Komprimierung)
- SVGs für Vektorelemente
- Iconfonts für den Einsatz von (mittlerweile auch mehrfarbigen) Icons
- HTML-Elemente und CSS-Styles statt Grafiken (z. B. für Buttons und Störer)
Das Konvertieren und Ausspielen der Bildinhalte im korrekten Format sowie in einer optimierten Auflösung kann dabei zu großen Teilen durch einen leistungsfähigen Imageserver vorgenommen werden und den Pflegeaufwand sowie das Fehlerpotenzial gering halten.
Randnotiz: Wer zudem an den Einsatz von Animationen zur Inszenierung seiner Inhalte denkt, dem sei an dieser Stelle noch der zur Verwendung von Low-Performance-Animationen via CSS geraten. Hier werden die Hintergründe erklärt: http://www.html5rocks.com/en/t.
3. Optimierung der wahrgenommenen Performance
Für den Nutzer ist die reale Ladezeit allerdings nicht unbedingt entscheidend. Wichtiger ist die wahrgenommene Zeit, die eine Webseite benötigt, um weitgehend vollständig zu „erscheinen" und nutzbar zu sein. Ist also ein relativ kompletter Gesamteindruck der Seite schnell erkennbar und zur Orientierung verfügbar, und sind initial wichtige Interaktionselemente (z. B. die Navigation) schnell erfassbar und benutzbar, wird der Nutzer die Website als deutlich schlanker und schneller empfinden, als sie tatsächlich ist. Eine schlanke Website kann dadurch einer optimierten Website mit größerem Volumen hinsichtlich Bounce Rate unterlegen sein.
Die wahrgenommene Performance ist zudem, anders als man vielleicht erwarten würde, eine relativ gut messbare Größe, wie entsprechende Speed-Test-Verfahren zeigen. Hierbei wird die Website visuell im Prozess des Seitenaufbaus analysiert, und die einzelnen Schritte werden mit dem finalen Stand abgeglichen. Je eher ein relativer Gleichstand zwischen Ladesequenz und finalem Stand erreicht ist, desto besser wird die wahrgenommene Performance bewertet: https://sites.google.com/a/webpagetest.org/docs/using-webpagetest/metrics/speed-inde
Die wahrgenommene Performance kann also deutlich von der realen Ladezeit abweichen. Durch gezielte Steuerung und Optimierung kann und sollte der Effekt zum Positiven genutzt werden. Dabei spielen Bildinhalte eine wesentliche Rolle, denn sie sind maßgeblich für den Gesamteindruck einer Website, benötigen aber im Gegenzug viel Datenvolumen – und damit viel Zeit zum Laden. Dieser Umstand lässt sich kompensieren, indem Bilder progressiv, in zwei Stufen und hierarchisch geordnet geladen werden:
- In der ersten Stufe wird eine schnell ladende Low-Res-Variante oder eine einfarbige Fläche geladen, die dem späteren Motiv möglichst nahe kommt und bereits einen groben visuellen Eindruck und Orientierung auf der Seite bietet sowie spätere Sprünge der Seiteninhalte vermeidet. Aus naheliegenden Gründen ist dabei der Einsatz dynamischer Texte und HTML-CSS-Contents für CTA eine sinnvolle Ergänzung.
- Erst wenn alle für die Interaktion mit der Webseite relevanten Elemente geladen sind, wird das Nachladen der High-Res-Motive ausgelöst. Die hierarchische Einordnung bestimmt dabei, welche High-Res-Motive in welcher Abfolge geladen werden. Ein Stage-Teaser sollte eher geladen werden als ein Logo im Footer. Inhalte, die nicht initial sichtbar sind, können zudem on demand geladen werden (durch Scrolling, durch Interaktion im Slider usw.).