Quick Check: Webdesign-Tools für Responsive Design

Responsive Design ist das Unwort des Jahres, zumindest für Entwickler und Designer, welche auf die beliebte Kundenfrage „Können Sie auch responsive?” reagieren müssen. Ja – können wir denn responsive? Es gibt tatsächlich eine Reihe von Problemen, die auf Webworker zukommen, wenn es um Responsive Webdesign geht. Das betrifft nicht nur Frontend-Entwickler und Designer im Speziellen, sondern das ganze Team. Alle müssen ein Verständnis dafür aufbauen, wie modernes Webdesign funktioniert. Technisch ist Vieles möglich, aber oft lassen sich Fehler im Konzept und im Design schwerer beheben.
Nur, wie und womit gestaltet man überhaupt ein Responsive Design? Die altbekannten und etablierten Designtools wie Photoshop, Fireworks oder Illustrator scheinen wenig geeignet, da sie nicht in der Lage sind, dem Designer einen dynamischen Eindruck davon zu vermitteln, wie sich das Design später in der Praxis verhalten wird.
Stattdessen hat sich inzwischen ein überschaubarer, aber wachsender Markt für sogenannte Responsive Web Design Tools gebildet. Wir haben uns vier neue Tools angesehen, die Lösungsansätze versprechen und sie einem Schnelltest unterzogen:

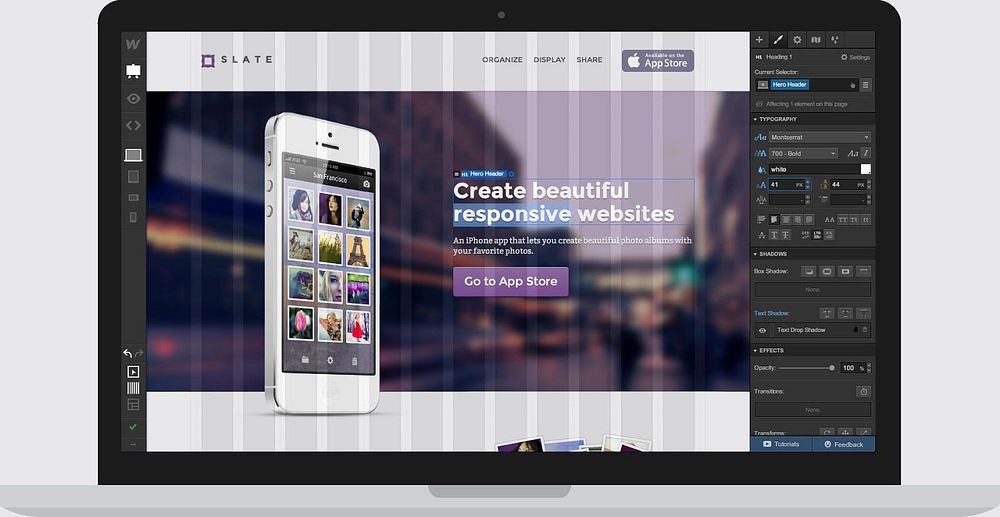
webflow
https://webflow.com/
Browserbasiert
Kostenpunkt: Abomodell. Ab 14 $

Interaktiver Web-Baukasten für einfachere Responsive Websites. Kein Import von Photoshop- oder Fireworks- Daten. Der fertige Code kann lokal exportiert werden, ebenso kann bestehender Code importiert werden.
Schmankerl: Wer schnell mal den Überblick verliert, dem bietet Webflow den sogenannten „X-Ray-Mode“. In dem blendet das Tool alle Farben aus und reduziert das Design auf das Nötigste. Ein tolles Feature gegen die eigene Betriebsblindheit.

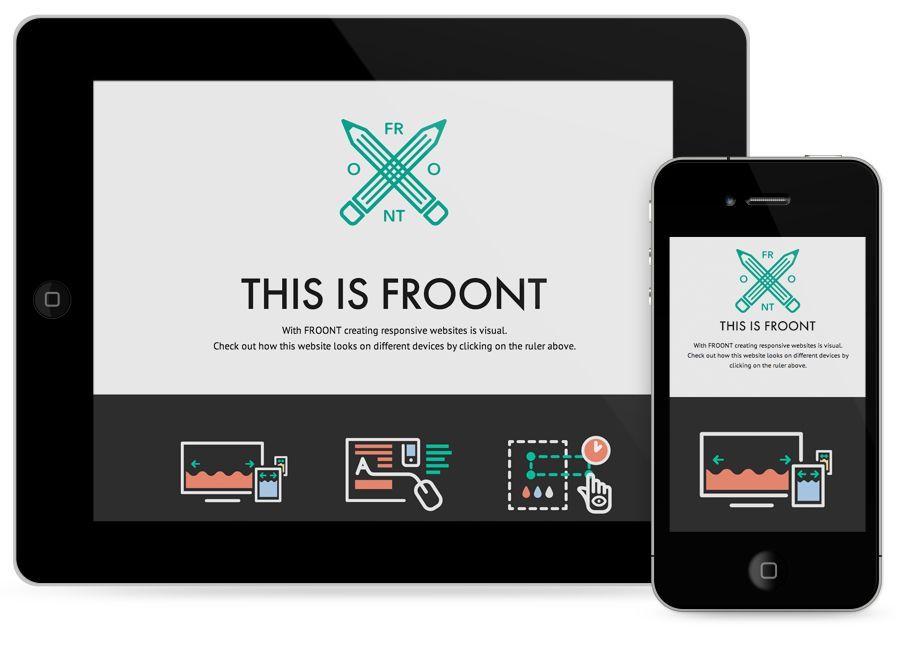
Froont
http://froont.com/
Browserbasiert
Kostenpunkt: Abomodell. 0 - 49 €

Browserbasiertes Tool für die Erstellung von einfachen bis mittelgroßen Responsive Websites. Import und Export von Code ist möglich, ebenso gibt es die Möglichkeit, Photoshop-Dateien einzulesen, um alle Design-relevanten CSS-Informationen auszulesen.
Schmankerl: Designs können mit anderen Nutzern geteilt werden. Es können mehrere Nutzer gleichzeitig an einem Projekt arbeiten.

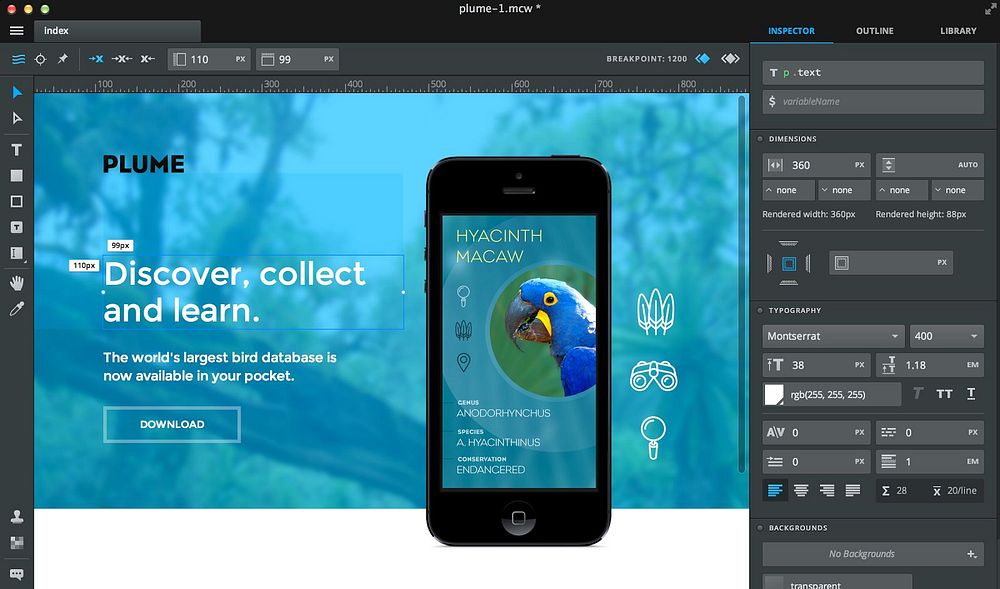
Macaw
http://macaw.co/
Stand Alone Software
Kostenpunkt: ab 99 €

Erinnert auf den ersten Blick stark an eine Bildbearbeitungssoftware. Durch den Einsatz von globalen Klassen soll der von Macaw generierte Code möglichst sauber gehalten werden. Tatsächlich generiert MACAW erstaunlich schlankes HTML und CSS.
Schmankerl: Macaw erstellt nach Abschluss eines Projekts automatisch einen „Style-Guide” des Projekts mit allen Informationen zu Typografie, Farben, Grids, Klassen und anderen Komponenten.

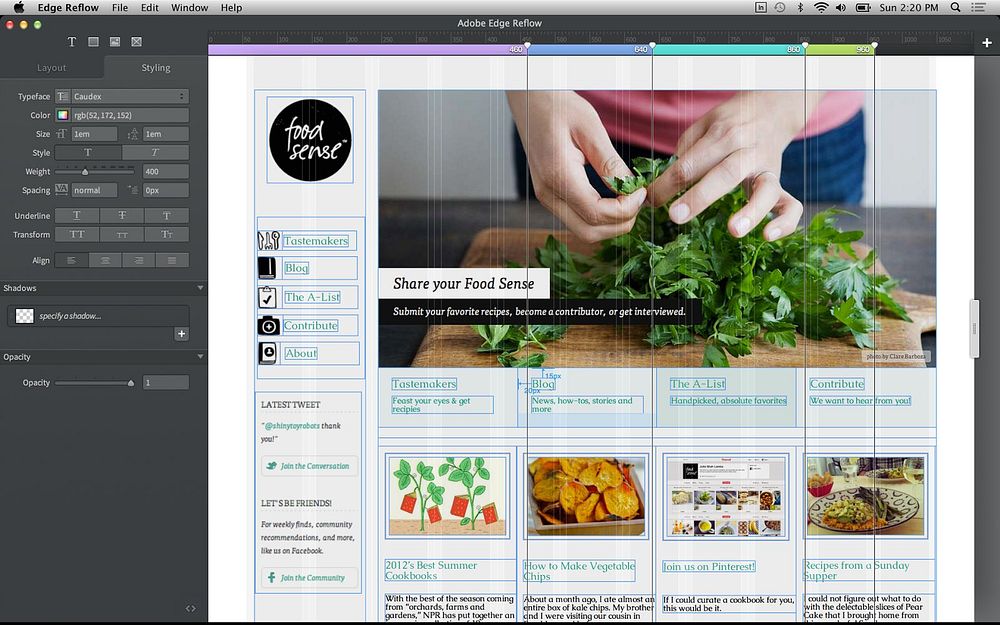
Adobe Edge Reflow
https://creative.adobe.com/pro
Stand Alone Software
Kostenpunkt: Teil der Adobe Creative Cloud

Adobe Edge Reflow ist im Gegensatz zu den anderen vorgestellten Lösungen kein Tool zum Erstellen von Websites. Es ist ein reines Design-Tool. Das fertige Reflow-Projekt muss noch von einem Web-Entwickler in eine Website überführt werden. Adobe Edge Reflow ist demnach eher ein Prototyping-Tool für Responsive Websites.
Schmankerl: Seit Photoshop CC lassen sich in Photoshop erstellte Designs per Knopfdruck in ein Edge-Reflow-Projekt umwandeln.
Fazit: Eine Software-Lösung, die alle wichtigen Funktionen einer klassischen Designsoftware mit den technischen Anforderungen an modernes Webdesign verbindet, sucht man (immer) noch vergeblich. Keines der Tools kann es mit dem Leistungsumfang von Photoshop oder Fireworks aufnehmen. Der Fokus liegt bei den meisten ganz klar auf Layout und weniger auf Design. Eine ideale Lösung steht weiter aus.