Wie ein gutes Schriftbild das Nutzererlebnis stärkt
die Grundlagen der Typografie für UX Designer - Teil 1

Typografie ist mehr als nur die Auswahl einer Schriftart. Sie ist ein zentrales Werkzeug im UX Design um Informationen klar, verständlich und zugänglich zu machen.
Schriftgröße, Farben, Abstände und Schriftarten sind keine isolierten Designentscheidungen, sondern arbeiten immer im Zusammenspiel. Nur wenn sie aufeinander abgestimmt sind, entsteht ein harmonisches und lesefreundliches Erlebnis. Typografie ist damit kein dekoratives Element. Sie bestimmt, wie angenehm, effizient und effektiv Inhalte wahrgenommen werden und bildet damit eine funktionale Brücke zwischen Inhalt und Nutzer*in.
Oder wie Robert Bringhurst so treffend sagte: "Typography must invite the reader into text, reveal the tenor and meaning of the text, clarify its structure and order and link the text with other existing elements."
Wie wir lesen
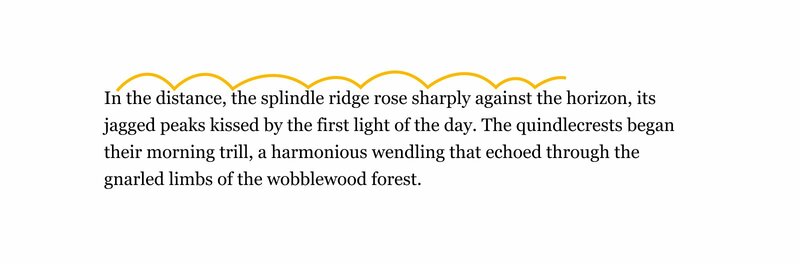
Lesen ist kein linearer Buchstaben-für-Buchstaben-Prozess. Sobald wir lesen gelernt haben, erkennen wir Formen von Wörtern – wie Silhouetten. Unsere Augen springen dabei in kleinen Bewegungen (Sakkaden) über den Text und pausieren kurz (Fixationen), um Informationen aufzunehmen. Nach jeder Textzeile machen unsere Augen eine längere Pause, während wir den Fokus auf die nächste Zeile des Textes richten.

Wenn diese Zeilen zu lang sind, sind die Augen schnell ermüdet. Wenn die Abstände zwischen den Zeilen zu eng sind, wissen unsere Augen nicht, in welcher Zeile sie mit dem Lesen beginnen sollen. Aus diesem Grund sind Schriftgröße (und -Farbe), Maß (Zeilenbreite) und Zeilenabstand so wichtig. Mit ihnen gestalten wir buchstäblich das Leseerlebnis.
Font oder Typeface?
Zwei Begriffe, die oft synonym verwendet werden, aber nicht dasselbe bedeuten: Eine "Font" ist die Datei (z. B. helvetica.ttf), also die technische Umsetzung einer Schrift. Ein "Typeface" dagegen ist die Designfamilie (z. B. Helvetica), die aus verschiedenen Schnitten besteht. Für uns UX-Designer*innen ist es wichtig, den Unterschied zu verstehen, um fundierte Entscheidungen treffen zu können.
Von Schriftgrößen und schriftFarbe
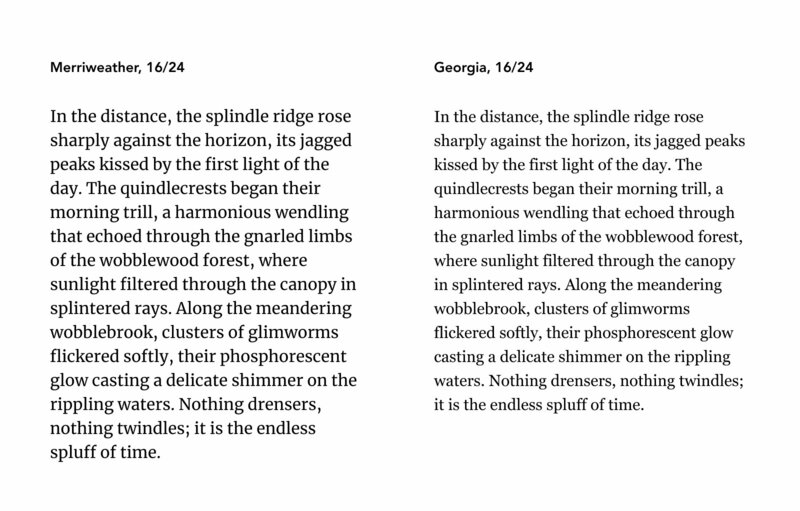
Eine gängige Größe für eine gute Lesbarkeit von Fließtext auf Mobiltelefonen ist 16 px und 18 bis 22 px für Desktopansichten. Die gewählte Größe hängt auch von der Schriftart ab. Einige Schriften mit einer Größe von 16 px können auch größer wirken als andere. Sie dir dazu das untere Beispiel der beiden Schriften Merriweather und Georgia an. In Typografie für UX Desinger Teil 2 schauen wir uns das Thema noch genauer an.

Auch "Schriftfarbe" ist ein Begriff, der über die eigentliche Farbe hinausgeht. Schriftfarbe bedeutet, wie stark schwarze Schrift auf hellem Hintergrund wirkt (oder umgedreht wie stark helle Schrift auf dunklem Grund wirkt). Es geht also um den Kontrast und die visuelle Wirkung der Schrift an sich.
Die richtige Zeilenlänge
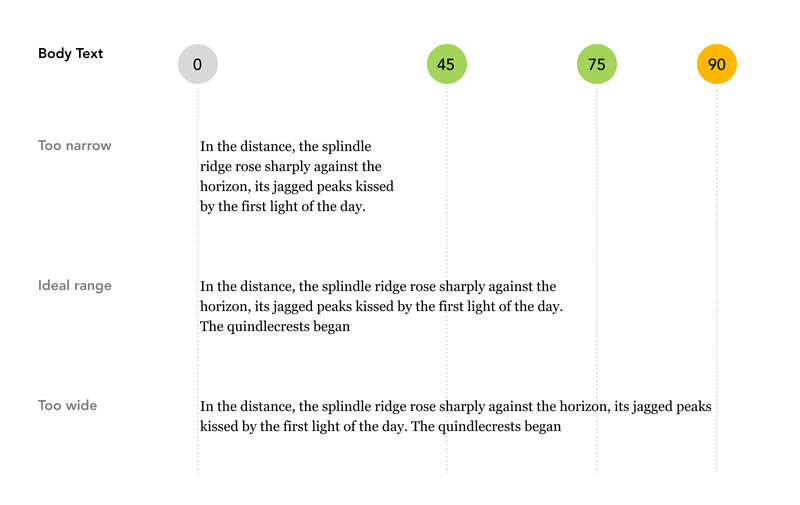
Zu lange Zeilen ermüden die Augen, zu kurze Zeilen unterbrechen den Lesefluss. Die ideale Zeilenlänge liegt bei 45–75 Zeichen inklusive Leerzeichen. Innerhalb dieses Rahmens entsteht ein angenehmes Tempo, in dem unser Gehirn Informationen aufnehmen kann, ohne überfordert zu werden.

Die Zeilenhöhe
Die Zeilenhöhe ist kein starres Element. Sie steht in direkter Beziehung zur Schriftgröße, Zeilenlänge, Schriftart und Gewicht. Für Fließtext funktioniert meist ein Wert zwischen 1.3 und 1.6 (130-160% der Schriftgröße) gut. Bei einer Schriftgröße von 16 px ergibt das also 21–26 px Zeilenhöhe. Beachte: je dunkler und schwerer die Schrift ist (vor allem Serifenschriften), desto mehr Platz ist zwischen den Zeilen erforderlich.

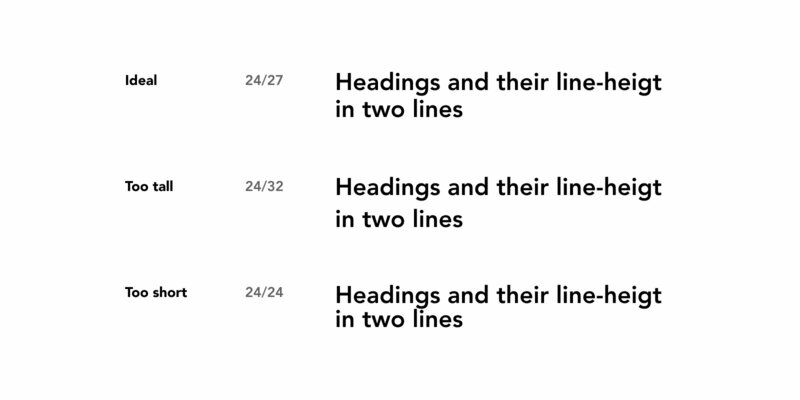
Überschriften sind in der Regel sehr viel kürzer und brauchen daher weniger Platz zwischen den Zeilen, damit sie nicht so aussehen, als ob sie auseinanderdriften würden. Eine Zeilenhöhe von 1.0 bis 1.2 ist hier meist ausreichend.
Das ausgewogene Dreieck
Die perfekte Typografie basiert auf einem Gleichgewicht zwischen Schriftgröße, Zeilenlänge und Zeilenhöhe. Man kann es sich gut als gleichseitiges Dreieck vorstellen. Wenn eines der Elemente nicht passt, wirkt das Dreieck unausgeglichen und das Leseerlebnis wird instabil. Alle drei Metriken beeinflussen sich gegenseitig und müssen in Balance sein.

Fazit: Worauf es wirklich ankommt
- Gute Typografie bedeutet Struktur, nicht nur Stil
- Wir lesen durch Formerkennung
- Schriftgröße, Zeilenhöhe und -länge sind immer ein Zusammenspiel
- Die ideale Zeilenlänge liegt zwischen 45–75 Zeichen
- Die Zeilenhöhe wird von Schriftart, Größe und Gewicht bestimmt
Typografie ist für mich kein Beiwerk, sondern ein Grundbaustein guter UX. Wenn wir ihr die Aufmerksamkeit schenken, die sie verdient, wird unsere digitale Kommunikation klarer, angenehmer und erfolgreicher. Im zweiten Teil gibt es noch mehr Einblicke in die Typografie für UX Designer*innen. Wir schauen genauer auf die Anatomie, die x-Höhe und den Rythmus.
Autor*in: Sarah Leisner - UX/UI Designer by Basilicom GmbH