Wie Schrift wirkt – Einblicke in Anatomie und Rhythmus
Die Grundlagen der Typografie für UX Designer - Teil 2

Im ersten Teil der Serie – Typografie für UX Designer: Wie ein gutes Schriftbild das Nutzererlebnis stärkt – haben wir uns mit den Grundlagen guter Webtypografie beschäftigt: Lesemuster, Schriftgrößen, Zeilenlängen und dem typografischen Dreiklang aus Größe, Zeilenhöhe und -länge. Dabei wurde deutlich: Typografie ist weit mehr als eine stilistische Entscheidung. Sie strukturiert Inhalte, prägt das Leseerlebnis und ist ein zentrales Werkzeug in der User Experience.
Jetzt gehen wir einen Schritt weiter. In Teil 2 schauen wir uns die Anatomie von Schrift genauer an und widmen uns den Details, die oft den entscheidenden Unterschied machen – von X-Höhe und Oberlänge bis hin zu Rhythmus, Kerning und dem ewigen Streitpunkt Blocksatz im Web.
Die Anatomie der Schrift
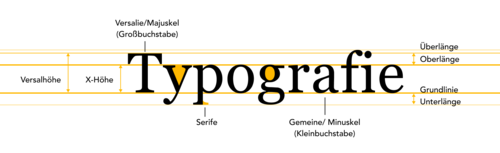
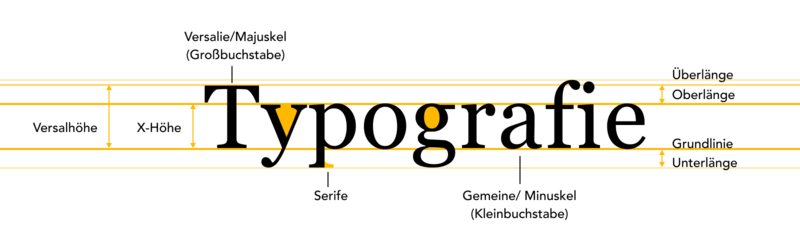
Typografie beginnt mit dem Verständnis der Form. Serifen oder serifenlos – das ist nur der Anfang. Für die Gestaltung im Web sind jedoch vor allem die grundlegenden Strukturelemente entscheidend – allen voran die Ober- und Unterlängen, die maßgeblich die Proportionen und Lesbarkeit bestimmen.
- Oberlängen sind die Bereiche eines Buchstabens, die über die x-Höhenlinie hinausragen (z. B. bei d, h, k).
- Unterlängen reichen unter die Grundlinie (z. B. bei g, p, q).
- Die Versalhöhe bezeichnet die Höhe der Großbuchstaben, wobei viele Kleinbuchstaben mit Oberlängen sogar darüber hinausragen.

Einige Buchstaben wie o oder e ragen bei einigen Schriften absichtlich minimal über die x-Höhe oder unter die Grundlinie hinaus, um optisch ausgewogen zu wirken – ein bewusster Kniff der Schriftgestaltung. Wer diese Feinheiten versteht, kann Schrift gezielter einsetzen – für bessere Lesbarkeit, ausgewogene Gestaltung und klare Hierarchie.
Die Bedeutung der x-Höhe
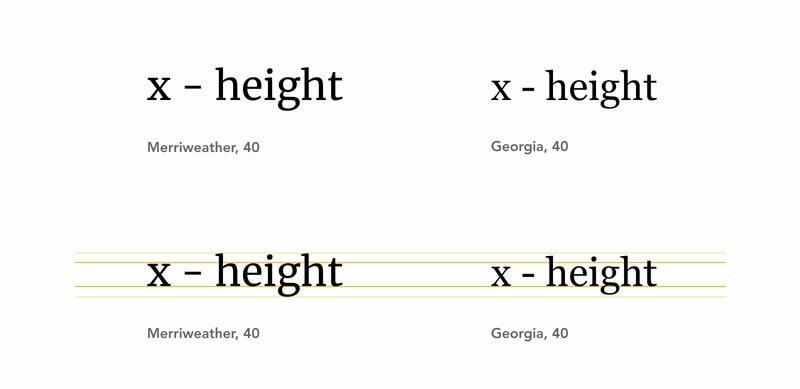
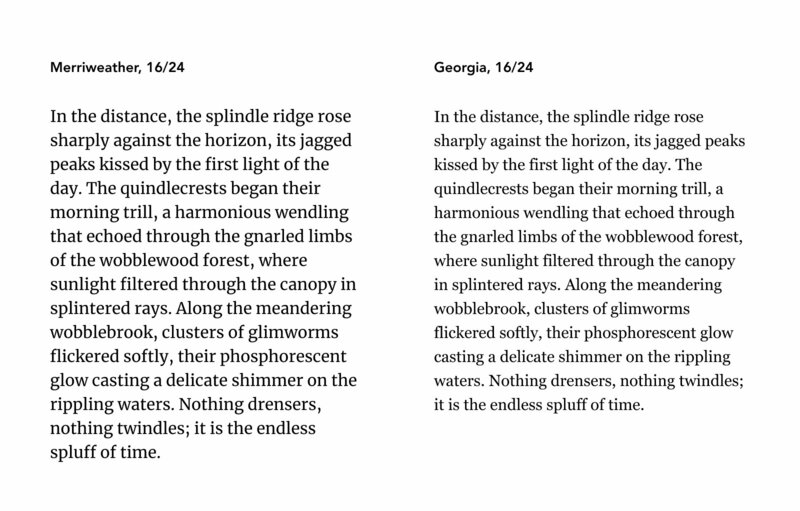
Die x-Höhe – benannt nach der Höhe des Kleinbuchstabens x – ist ein Schlüsselmaß in der Typografie. Sie beeinflusst nicht nur das Verhältnis zu Großbuchstaben, sondern auch die Lesbarkeit insgesamt.

Im direkten Vergleich: Merriweather hat eine größere x-Höhe als Georgia. Dadurch wirkt ein Textabsatz in Merriweather größer und offener. Auch die Versalhöhe und Unterlänge sind bei Merriweather ausgeprägter. Diese Unterschiede zeigen, warum typografische Entscheidungen nicht allein auf Basis von Schriftname oder Punktgröße getroffen werden sollten.

Rhythmus in der Webtypografie
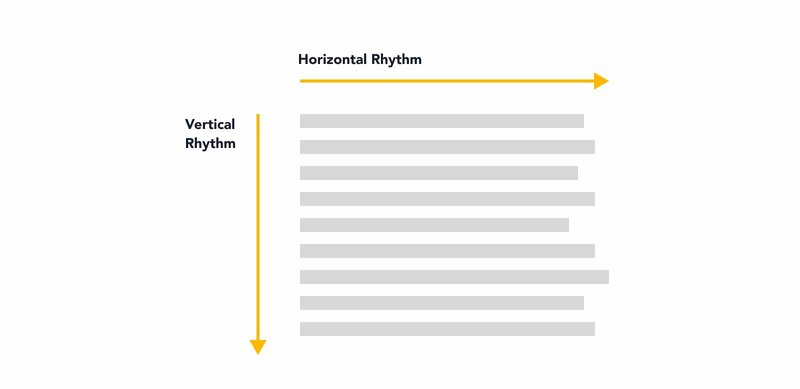
Lesbarkeit ist kein Zufall – sie folgt einem Muster. Genau wie Musik braucht auch Text einen Rhythmus, um angenehm verarbeitet werden zu können. Unser Gehirn erkennt Muster und bevorzugt Ordnung. In der Typografie gibt es zwei Arten von Rhythmus:
- Horizontaler Rhythmus: beeinflusst die Lesbarkeit durch gleichmäßige Wortabstände
- Vertikaler Rhythmus: sorgt für Konsistenz in der Zeilenführung und schafft visuelle Hierarchie

Ein sauberer vertikaler Rhythmus (z. B. durch ein harmonisches Zeilenraster) erleichtert die Orientierung – besonders bei komplexeren Layouts oder längeren Inhalten.
Letter-Spacing: Abstand mit Wirkung
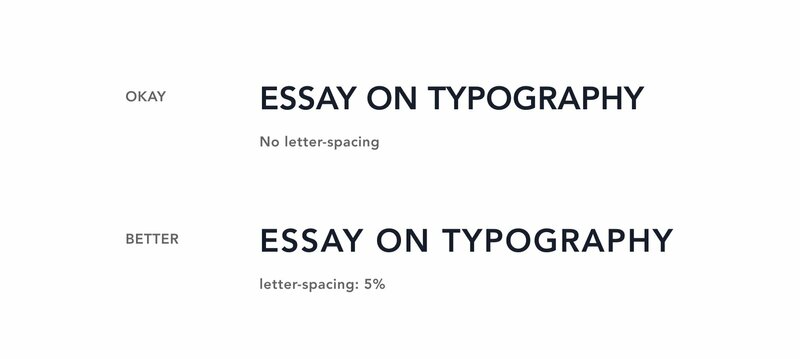
Der Abstand zwischen Buchstaben beeinflusst, wie Wörter wahrgenommen werden. Zu viel Abstand – vor allem bei Kleinbuchstaben im Fließtext – macht Texte schwer lesbar. Empfehlungen für den gezielten Einsatz von Letter-Spacing:
- Im Fließtext: nicht anwenden – die Worterkennung wird gestört.
- In Überschriften: je nach Schrift und Größe kann eine leichte Verringerung (–3% bis –5%) den Text kompakter und harmonischer wirken lassen.
- Bei Großbuchstaben oder Kapitälchen: eine leichte Erhöhung (+3% bis +10%) verbessert die Lesbarkeit und verleiht dem Text eine gewisse Eleganz.
- Auch bei Akronymen oder Ziffernfolgen kann zusätzlicher Abstand Klarheit schaffen.

Letter-Spacing ist kein stilistisches Extra – sondern ein funktionales Mittel für bessere Lesbarkeit und gestalterische Präzision.
Kerning – die feine Justierung
Kerning bezeichnet die Anpassung des Abstands zwischen bestimmten Buchstabenpaaren. Gerade bei Verwendung von Großbuchstaben (Versalien) in Headlines oder Logos können ohne Kerning optisch unausgewogene Lücken oder Verschmelzungen von Buchstabenpaaren entstehen, die das Schriftbild stören.

In modernen Webbrowsern ist Kerning standardmäßig automatisch aktiviert, jedoch oft nur bei größeren Schriftgrößen sichtbar. Für besondere Fälle – wie Logos, Headlines oder Key Visuals – bieten Tools wie Lettering.js Möglichkeiten zur manuellen Justierung. Kerning ist kein Luxus, sondern ein Detail, das das Gesamtbild abrundet.
Blocksatz im Web – ein Problem bleibt
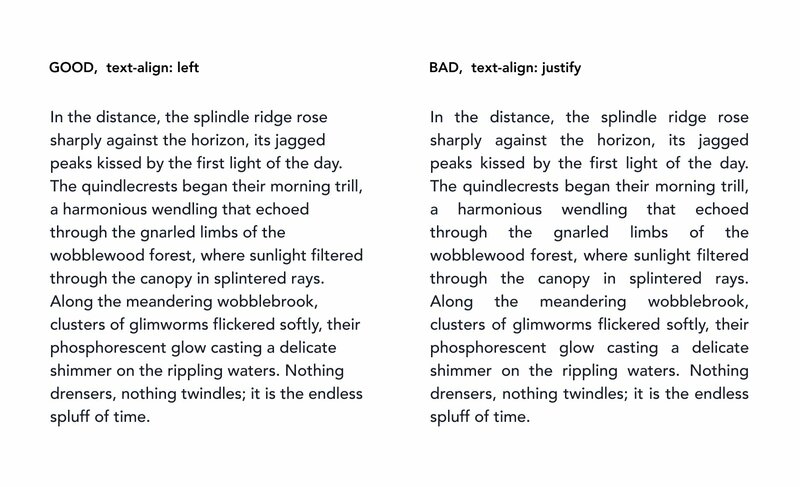
Blocksatz kann auf gedrucktem Papier elegant wirken – im Web hingegen fast immer problematisch. Die Ursache: Webbrowser verfügen (noch) nicht über ausgereifte Algorithmen für Worttrennungen oder variable Abstände. Die Folgen: Unregelmäßige Wortabstände, „Weiße Flüsse“ im Textbild, Unterbrochener Lesefluss.

Solange keine automatische Silbentrennung im Browser zuverlässig funktioniert (was sich langsam verbessert), sollte Blocksatz vermieden werden. Flatterrand (linksbündig) sorgt für ein konsistenteres Leseerlebnis.
Das Wesentliche im Überblick
- Schriften haben eine innere Logik – ihre Anatomie beeinflusst Wirkung und Lesbarkeit
- x-Höhe, Versalhöhe, Ober- und Unterlängen sind entscheidend für optische Ausgewogenheit
- Rhythmus ist zentral – horizontal wie vertikal
- Letter-Spacing gezielt und sparsam einsetzen, vor allem bei Überschriften oder Großbuchstaben
- Kerning optimiert das Schriftbild, besonders in Headlines oder Logos
- Blocksatz im Web vermeiden, da er oft zu ungleichmäßigen Abständen führt
Typografie ist weit mehr als Dekoration – sie ist eine funktionale Schnittstelle zwischen Inhalt und Nutzer:in. Wer sich mit den Details auseinandersetzt, schafft nicht nur bessere Gestaltung, sondern auch bessere Erlebnisse.
Autor*in: Sarah Leisner - UX/UI Designer by Basilicom GmbH